Thoughts on VR Prototyping 2

More thoughts on the VR prototype we are currently working on, specifically on approaching our art style and aesthetic in a light, agile and effective manner.
Once we had finalized all of our base rules for the initial aspects of the experience we would be developing in this experiment, the next step was to jump straight into development. As we would be using a RAD dev model here we wanted to spend a little time upfront to establish some aesthetics for the world we would be creating. We had already isolated a low poly art style as one of the base rules for our experience and had gathered various references of what we want our world to be like, the next step was to create an asset pipeline and start creating assets that could be tested in Unreal Engine.
As our art team is proficient with Cinema 4D, we chose to use it as our primary 3D modelling tool (also leveraging Maya to make small tweaks when needed). Our texturing was done with a mix of Adobe Photoshop & Illustrator. Once we were happy enough with the assets for the prototype – we imported them into Unreal Engine, where most of the lighting and shading work for these assets would be done to achieve the look and feel of the prototype.
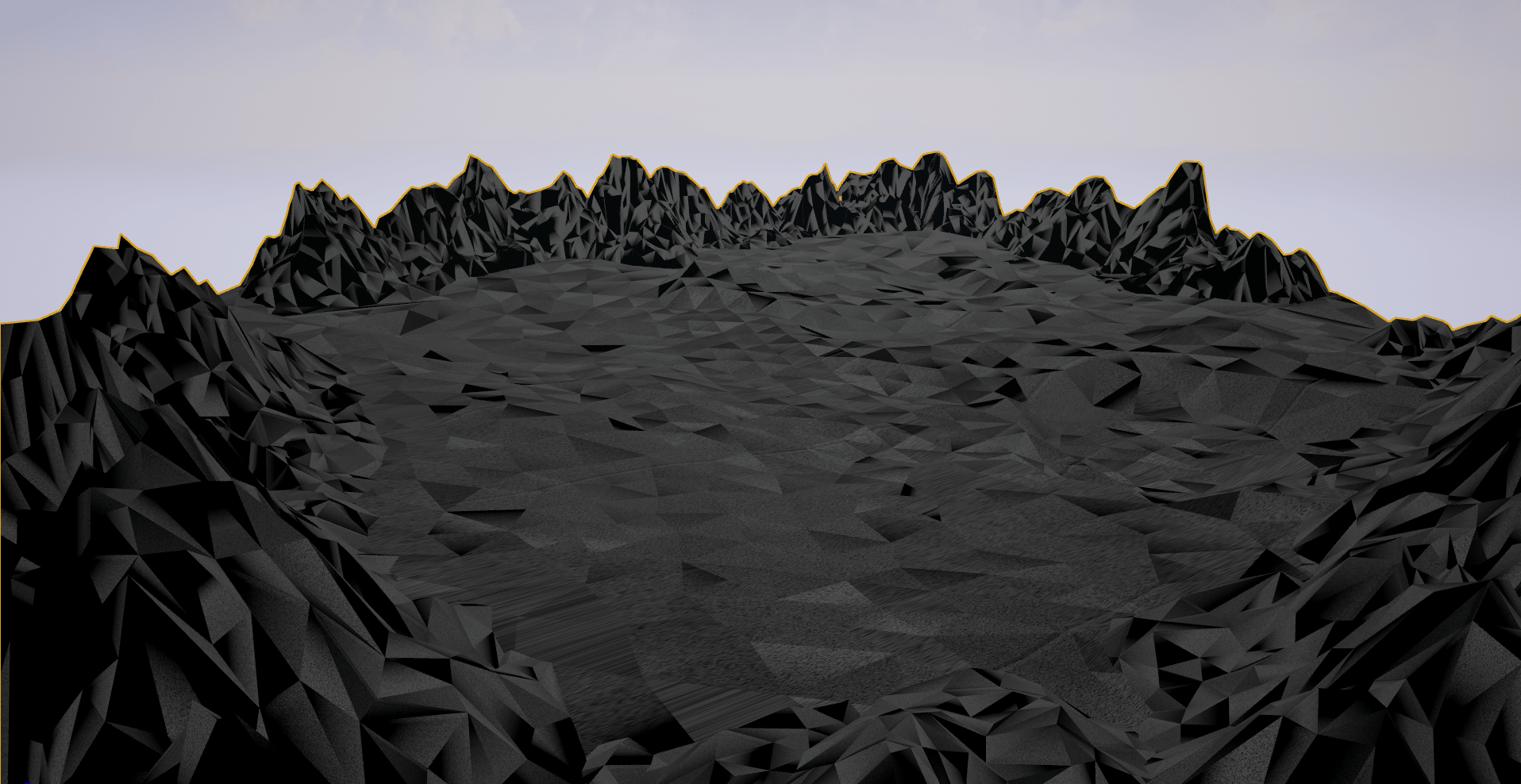
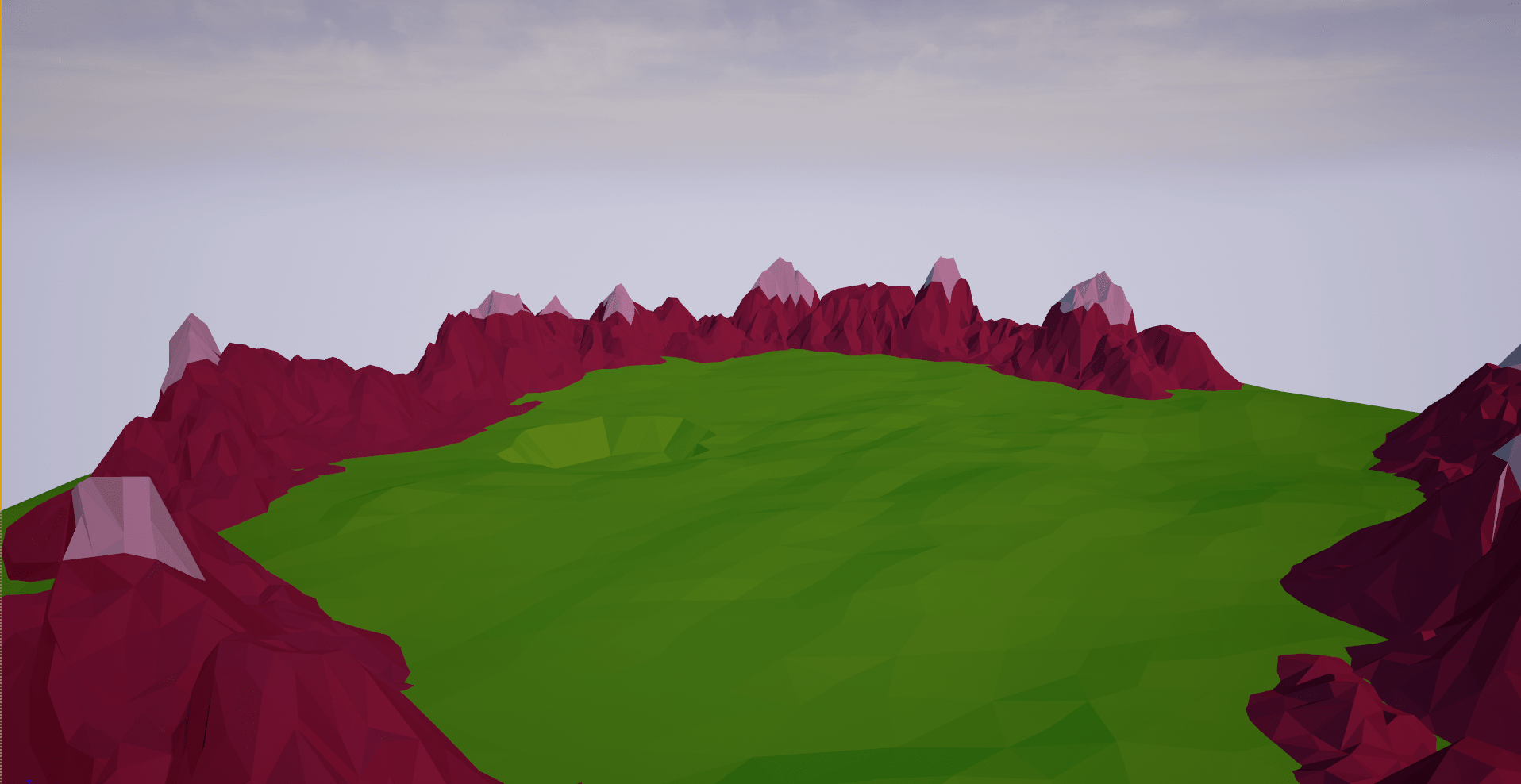
To start we crafted a low poly terrain in Cinema 4D – upon importing this terrain into Unreal Engine the model looked like this:

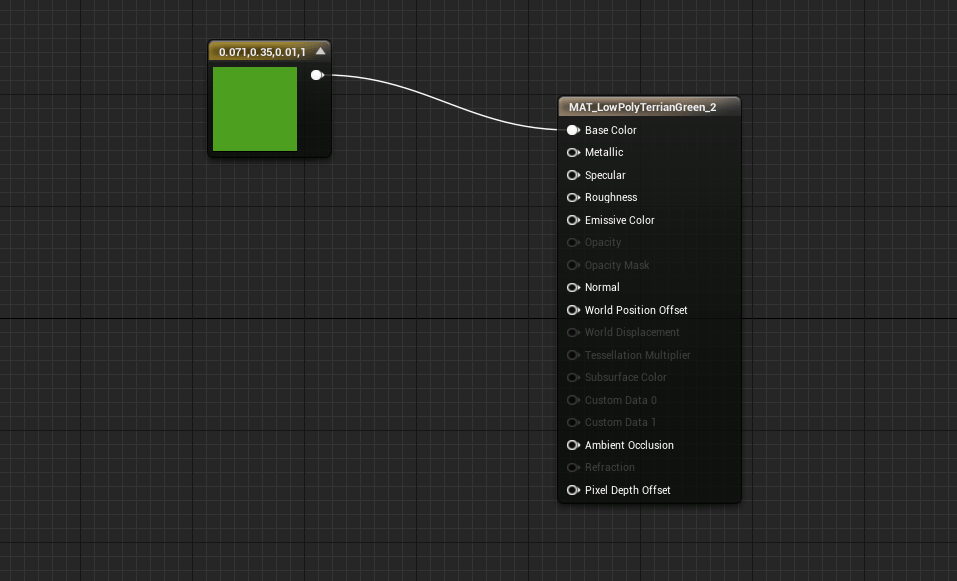
Electing to leverage simple flat colors as opposed to textures on the terrain – we knew that we would have to create materials without textures within Unreal Engine to achieve desired low poly look our design team had set as a goal of our experimental mission. In this aspect Unreal Engine shines – as it offers a material editor that enables us to create shaders with a simple graphical user interface. For the first test we simply applied materials with colors to see how the output would look and feel on the terrain.

With the simple material outlined above we achieved the following output.
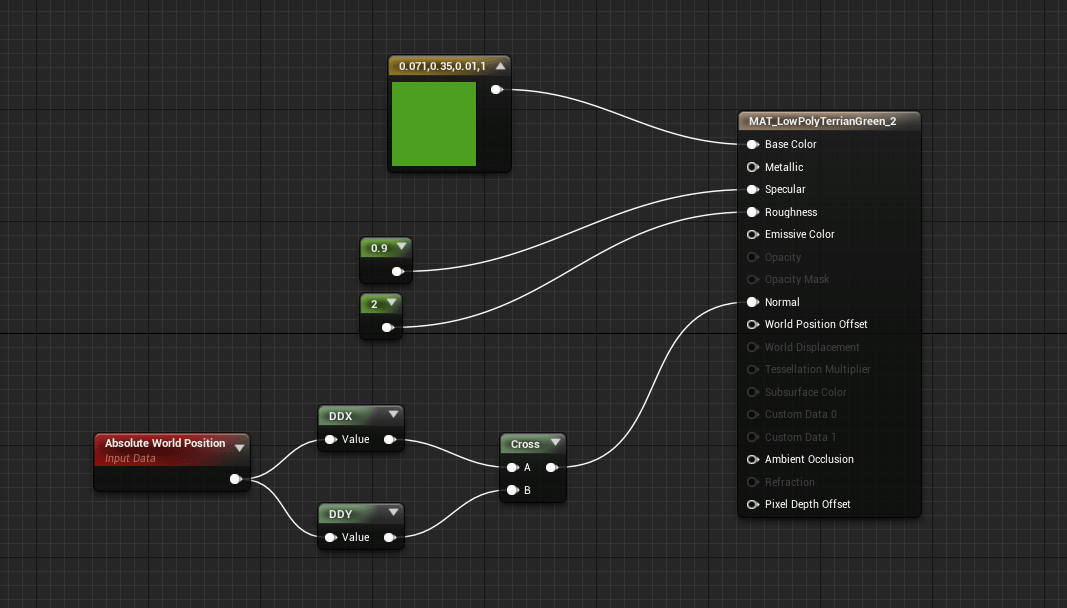
While reminiscent of the Emerald City of Oz , which was kinda cool, this was not the look we were looking for and would require some additional changes to the material. Since what we need is to have each plane in the mesh highlighted properly to give the low poly look, the obvious thing to fix is to get the normals of the mesh correct. With the a little experimentation we made the following changes.

Other than fixing the normals, I added few parameters to change the roughness and specular values in the material and with these simple tweaks we attainted the this output:

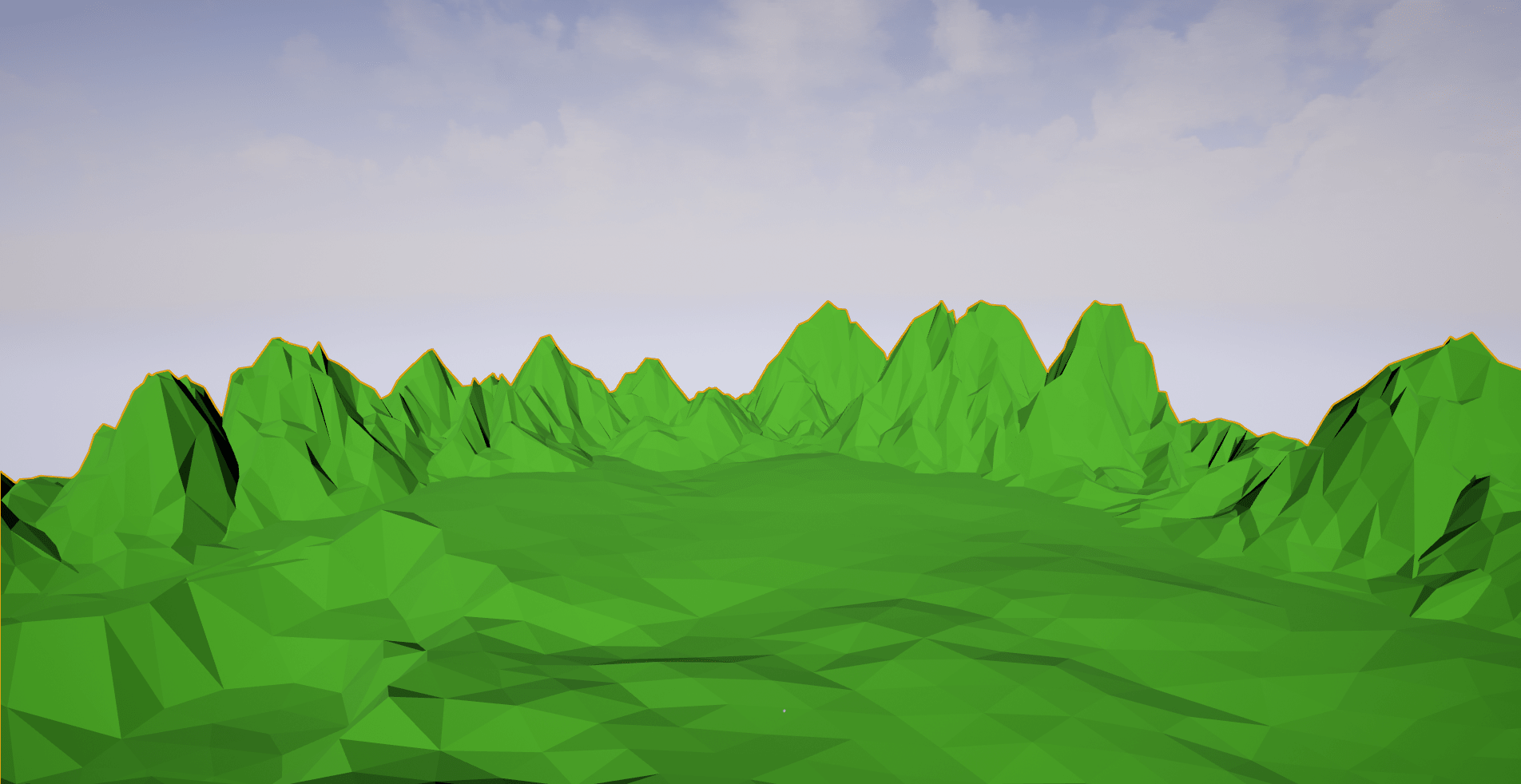
Adding a couple more materials and a little lighting evolved the the terrain to look like this:

This got us a result that we was close to our references and achieved the the look and feel that we were aiming for. We then applied a similar version of this process for the other assets that we will be using to populate this level.
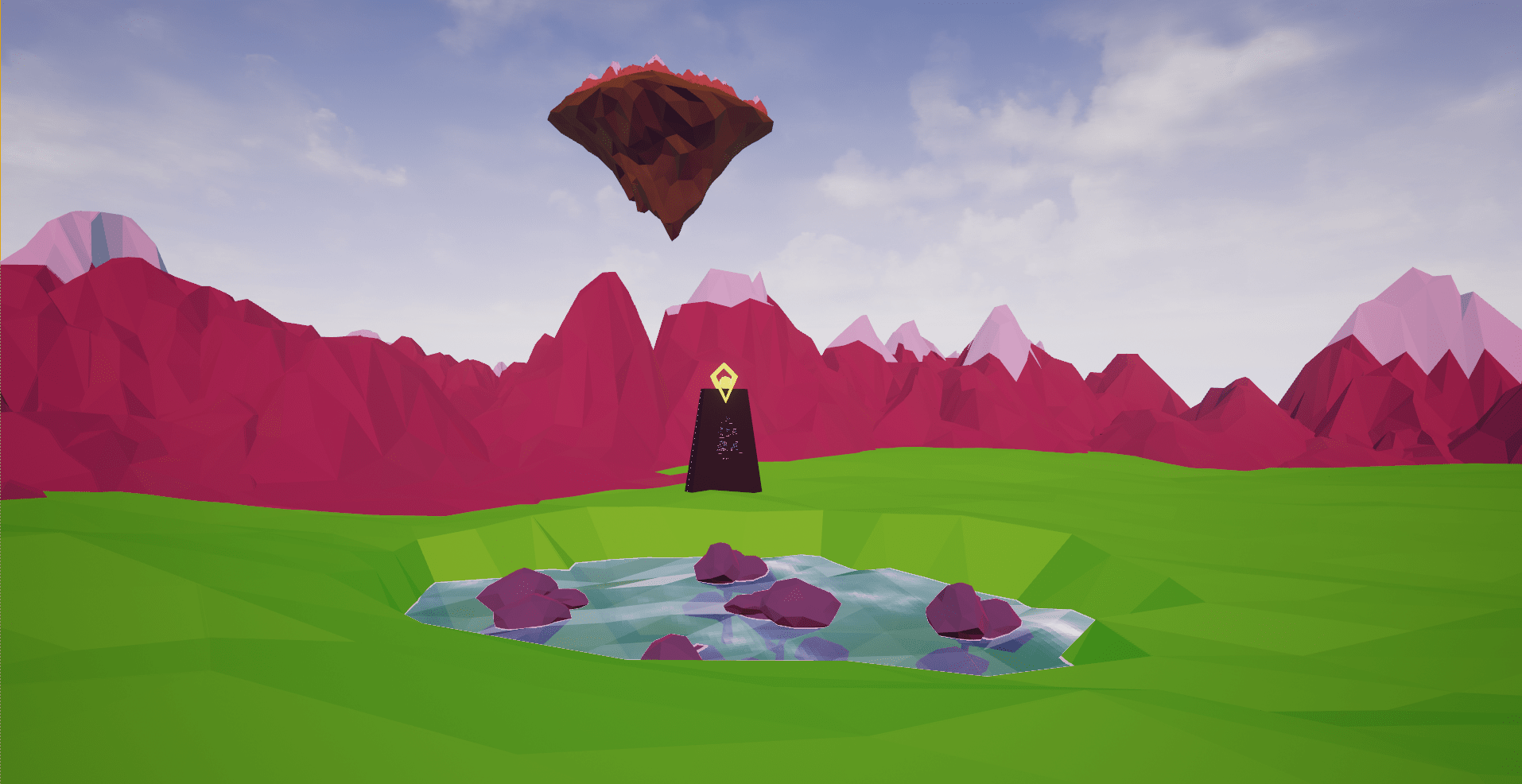
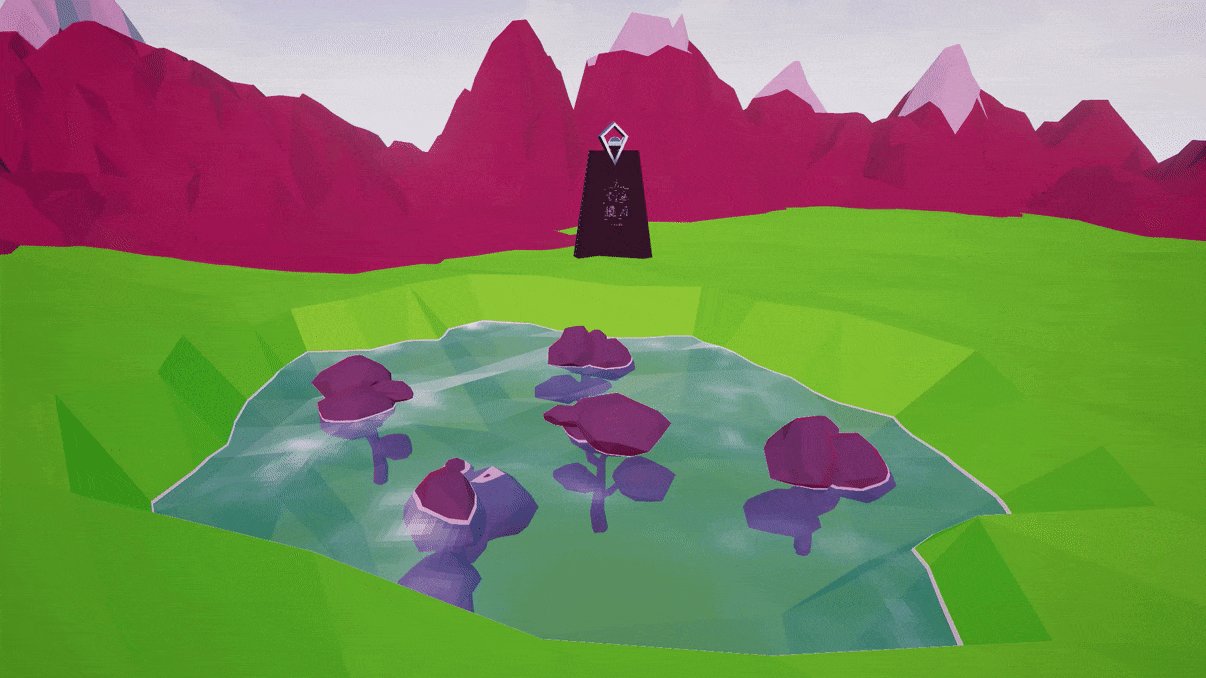
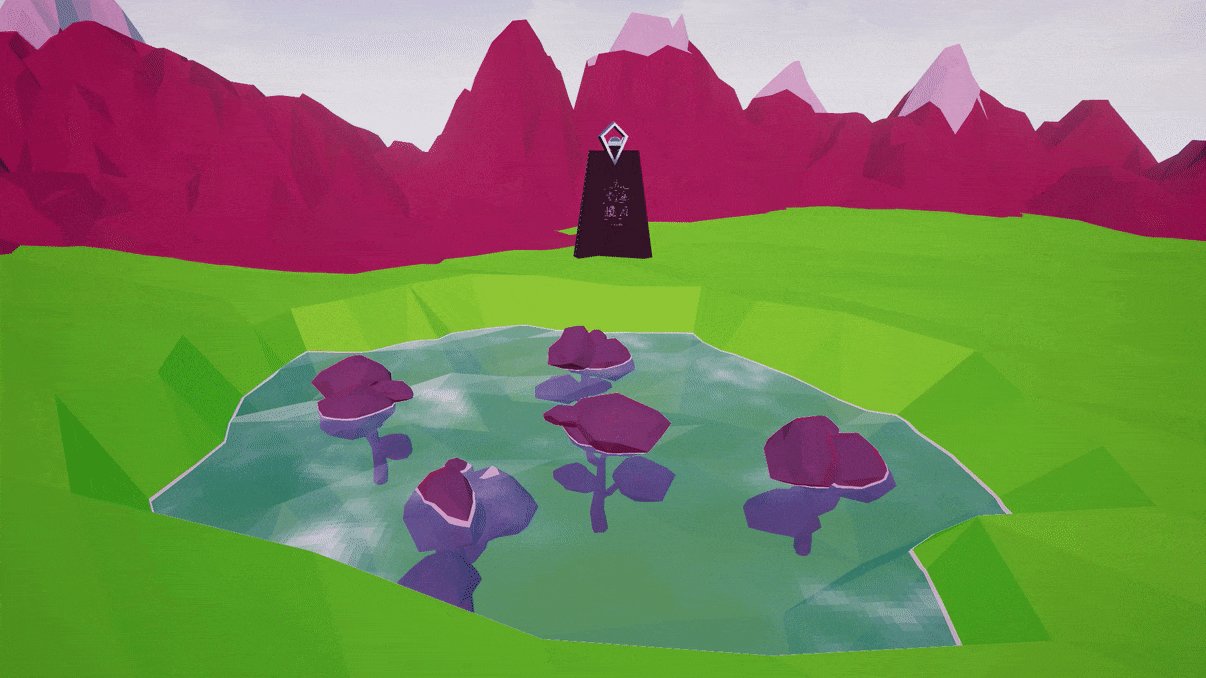
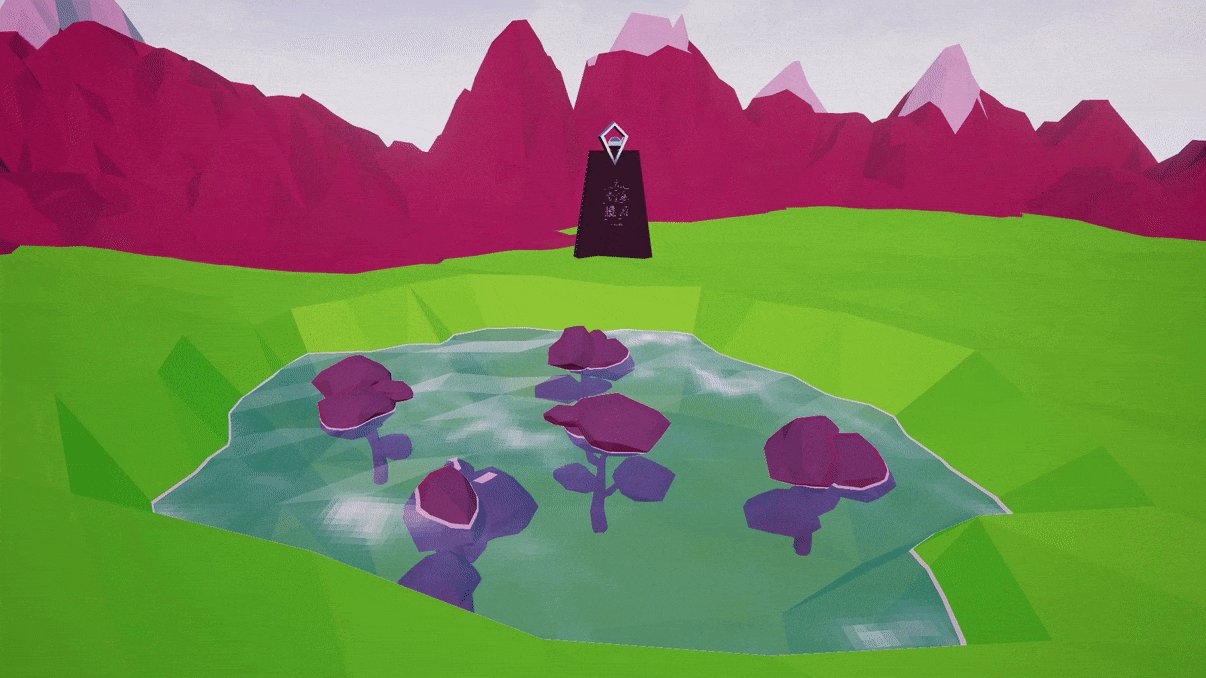
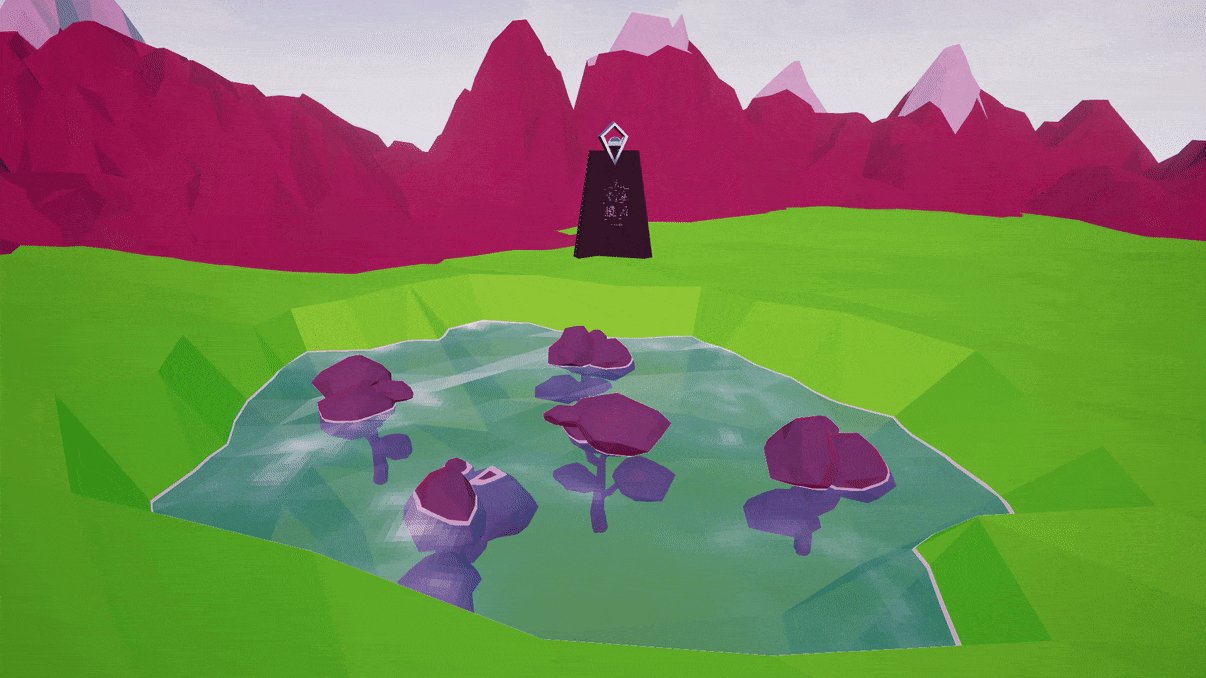
In addition to these assets that we would be placing to create the level we would need to model an approach to water that would encapsulate the aura we are looking to achieve as a base and elaborate and iterate upon as we move forward on our prototype.

We have now begun to play with incorporating some of the game mechanics and level design principles we have outlaid and the island has begun to look something like this:

We will continue to share updates as the prototype advances and will hopefully begin to share some playable demos in the next 4-5 weeks.
For more information on augmented and virtual reality software development, virtual reality development cost and virtual reality programming, please feel free to reach out to us at CXR.Agency and we would be more than happy to assist. At CXR.Agency, we make sure to keep our pulse on all things AR, VR and XR.
Our mission is to reimagine how people interact with brands. To disrupt the status quo and uncover values others can’t find. To solve tomorrow’s business challenges in thoughtful, elegant ways. We aim to be strategic leaders in emergent technologies, innovators in user experiences. Our mission is to arm businesses for digital revolution. Check out our VR case studies at CXR.Agency for more information.